Post by Kitt Combs on Nov 5, 2024 9:04:58 GMT -7
[nospaces][googlefont=Muli:900|Ubuntu:400]
[newclass=.hlplIM] --planetAccent1:#94DCD4; --planetAccent2:#21B7EC; [/newclass]
[newclass=.hlplIM] width:400px; height:500px; overflow:hidden; border-radius:3px; [/newclass]
[newclass=.hlplBanner] height:10px; padding:5px 10px; background-color:#333; color:#fafafa; font:100 10px/21px ubuntu; display:flex; align-items:center; justify-content:space-between; [/newclass]
[newclass=.hlplContact] height:93px; padding:10px 10px; background-image: linear-gradient(to bottom right, var(--planetAccent1), var(--planetAccent2) ); display:flex; flex-flow:row nowrap; align-items:center; justify-content:flex-start; overflow:hidden; [/newclass]
[newclass=.hlplContact img] width:75px; height:75px; border-radius:100%; padding:30px; background-color:rgba(255,255,255,.2); [/newclass]
[newclass=.hlplContact h1] font:900 25px/25px Muli; color:#fafafa; margin-left:-20px; text-align:left; text-transform:uppercase; [/newclass]
[newclass=.hlplContact h1 a] color:#fafafa!important; font:900 25px/25px Muli!important; text-shadow:2px 2px rgba(0,0,0,.075)!important;[/newclass]
[newclass=.hlplMessages] height:342px; width:400px; overflow:auto; text-align:left; background-color:#eee; display:flex; flex-flow:column nowrap; justify-content:flex-start; padding-top:10px; [/newclass]
[newclass=.hlplMessages h1, .hlplMessages h2] margin:0px 10px 10px 10px; max-width:300px; color:#fafafa; padding:10px; font:12px roboto; border-radius:3px; width:auto; [/newclass]
[newclass=.hlplMessages h1 img, .hlplMessages h2 img] border-radius:3px; display:block!important; max-width:300px!important; border:1px solid rgba(255,255,255,.5);[/newclass]
[newclass=.hlplMessages h1] background: linear-gradient(to bottom right, var(--planetAccent1), var(--planetAccent2) ); margin-left: auto; text-align:right; [/newclass]
[newclass=.hlplMessages h2] background: var(--planetAccent2); margin-right:auto; text-align:left; [/newclass]
[newclass=.hlplSend] background-image: linear-gradient(to right, var(--planetAccent1), var(--planetAccent2) ); height:35px; padding:0px 5px; display:flex; flex-flow:row wrap; align-items:center; justify-content:flex-start; [/newclass]
[newclass=.hlplSend div] width:318px; height:13px; margin:0px 5px; padding:5px; background-color:rgba(255,255,255,.25); font:400 10px/15px Ubuntu; color:#fafafa; cursor:text; [/newclass]
[newclass=.hlplSend div::before] content:'ENTER YOUR MESSAGE...'; [/newclass]
[newclass=.hlplSend span] color:#fafafa; width:25px; height:25px; background-color:rgba(255,255,255,.33); border-radius:100%; font-size:21px; overflow:hidden; [/newclass]
[newclass=.hlplSend span:before] transform-origin: center; width:25px; height:25px; display:flex; align-items:center; justify-content:center; transition:.25s ease;[/newclass]
[newclass=.hlplSend span:hover:before] transform:scale(1.24); cursor:pointer; transition:.25s ease; [/newclass]
[newclass=.hlplMessages::-webkit-scrollbar] width:7px;border:0px; [/newclass]
[newclass=.hlplMessages::-webkit-scrollbar-track] background-color:#eee;border:0px;[/newclass]
[newclass=.hlplMessages::-webkit-scrollbar-thumb] background-image: linear-gradient(to bottom, var(--planetAccent1), var(--planetAccent2) );border-radius:7px;border:0px; [/newclass]
[newclass=.hlplCredit] font:800 7px roboto; margin-left:350px; [/newclass]
[newclass=.hlplCredit a] font:800 7px roboto; [/newclass]
[newclass=.hlplSend .ion] font-family:"Ionicons";speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;text-rendering:auto;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale; } @font-face { font-family: "Ionicons"; src: url("//dl.dropbox.com/s/mapg7pw2au1g09k/ionicons.eot"); src: url("//dl.dropbox.com/s/mapg7pw2au1g09k/ionicons.eot") format("embedded-opentype"), url("//dl.dropbox.com/s/jttet8q0r121h5t/ionicons.woff") format("woff"), url("//dl.dropbox.com/s/jl3yj9nwp5lyl3g/ionicons.ttf") format("truetype"), url("//dl.dropbox.com/s/7c60myjcm9320b4/ionicons.svg") format("svg"); font-weight: normal; font-style: normal;[/newclass]
[newclass=.hlplSend .ion-images:before]font-family: "Ionicons";content:"\f148";[/newclass]
[newclass=.hlplSend .ion-arrow-up-c:before]font-family: "Ionicons";content:"\f10e";[/newclass]
[newclass=.hlplIM] --planetAccent1:#94DCD4; --planetAccent2:#21B7EC; [/newclass]
[attr="class","hlplIM"]
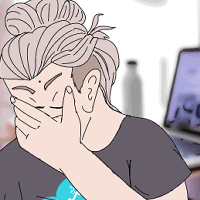
[attr="class","hlplContact"]

[Free Play] Seeking...
[attr="class","hlplMessages"]
hey, is there anyone in the Forgotten Foothills biome who can help me out?
Ah wait, sorry, formatting.
Beastmaster LF Group in Forgotten Foothills for a target capture mission. Please do NOT kill the dragon.
[attr="class","hlplSend"][attr="class","ion ion-images"] [attr="class","ion ion-arrow-up-c"]
[attr="class","hlplCredit"]SELKIE
[newclass=.hlplIM] width:400px; height:500px; overflow:hidden; border-radius:3px; [/newclass]
[newclass=.hlplBanner] height:10px; padding:5px 10px; background-color:#333; color:#fafafa; font:100 10px/21px ubuntu; display:flex; align-items:center; justify-content:space-between; [/newclass]
[newclass=.hlplContact] height:93px; padding:10px 10px; background-image: linear-gradient(to bottom right, var(--planetAccent1), var(--planetAccent2) ); display:flex; flex-flow:row nowrap; align-items:center; justify-content:flex-start; overflow:hidden; [/newclass]
[newclass=.hlplContact img] width:75px; height:75px; border-radius:100%; padding:30px; background-color:rgba(255,255,255,.2); [/newclass]
[newclass=.hlplContact h1] font:900 25px/25px Muli; color:#fafafa; margin-left:-20px; text-align:left; text-transform:uppercase; [/newclass]
[newclass=.hlplContact h1 a] color:#fafafa!important; font:900 25px/25px Muli!important; text-shadow:2px 2px rgba(0,0,0,.075)!important;[/newclass]
[newclass=.hlplMessages] height:342px; width:400px; overflow:auto; text-align:left; background-color:#eee; display:flex; flex-flow:column nowrap; justify-content:flex-start; padding-top:10px; [/newclass]
[newclass=.hlplMessages h1, .hlplMessages h2] margin:0px 10px 10px 10px; max-width:300px; color:#fafafa; padding:10px; font:12px roboto; border-radius:3px; width:auto; [/newclass]
[newclass=.hlplMessages h1 img, .hlplMessages h2 img] border-radius:3px; display:block!important; max-width:300px!important; border:1px solid rgba(255,255,255,.5);[/newclass]
[newclass=.hlplMessages h1] background: linear-gradient(to bottom right, var(--planetAccent1), var(--planetAccent2) ); margin-left: auto; text-align:right; [/newclass]
[newclass=.hlplMessages h2] background: var(--planetAccent2); margin-right:auto; text-align:left; [/newclass]
[newclass=.hlplSend] background-image: linear-gradient(to right, var(--planetAccent1), var(--planetAccent2) ); height:35px; padding:0px 5px; display:flex; flex-flow:row wrap; align-items:center; justify-content:flex-start; [/newclass]
[newclass=.hlplSend div] width:318px; height:13px; margin:0px 5px; padding:5px; background-color:rgba(255,255,255,.25); font:400 10px/15px Ubuntu; color:#fafafa; cursor:text; [/newclass]
[newclass=.hlplSend div::before] content:'ENTER YOUR MESSAGE...'; [/newclass]
[newclass=.hlplSend span] color:#fafafa; width:25px; height:25px; background-color:rgba(255,255,255,.33); border-radius:100%; font-size:21px; overflow:hidden; [/newclass]
[newclass=.hlplSend span:before] transform-origin: center; width:25px; height:25px; display:flex; align-items:center; justify-content:center; transition:.25s ease;[/newclass]
[newclass=.hlplSend span:hover:before] transform:scale(1.24); cursor:pointer; transition:.25s ease; [/newclass]
[newclass=.hlplMessages::-webkit-scrollbar] width:7px;border:0px; [/newclass]
[newclass=.hlplMessages::-webkit-scrollbar-track] background-color:#eee;border:0px;[/newclass]
[newclass=.hlplMessages::-webkit-scrollbar-thumb] background-image: linear-gradient(to bottom, var(--planetAccent1), var(--planetAccent2) );border-radius:7px;border:0px; [/newclass]
[newclass=.hlplCredit] font:800 7px roboto; margin-left:350px; [/newclass]
[newclass=.hlplCredit a] font:800 7px roboto; [/newclass]
[newclass=.hlplSend .ion] font-family:"Ionicons";speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;text-rendering:auto;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale; } @font-face { font-family: "Ionicons"; src: url("//dl.dropbox.com/s/mapg7pw2au1g09k/ionicons.eot"); src: url("//dl.dropbox.com/s/mapg7pw2au1g09k/ionicons.eot") format("embedded-opentype"), url("//dl.dropbox.com/s/jttet8q0r121h5t/ionicons.woff") format("woff"), url("//dl.dropbox.com/s/jl3yj9nwp5lyl3g/ionicons.ttf") format("truetype"), url("//dl.dropbox.com/s/7c60myjcm9320b4/ionicons.svg") format("svg"); font-weight: normal; font-style: normal;[/newclass]
[newclass=.hlplSend .ion-images:before]font-family: "Ionicons";content:"\f148";[/newclass]
[newclass=.hlplSend .ion-arrow-up-c:before]font-family: "Ionicons";content:"\f10e";[/newclass]








 The shoutbox is a public space, so please don't advertise, and do your best to be inclusive/friendly.
The shoutbox is a public space, so please don't advertise, and do your best to be inclusive/friendly.














